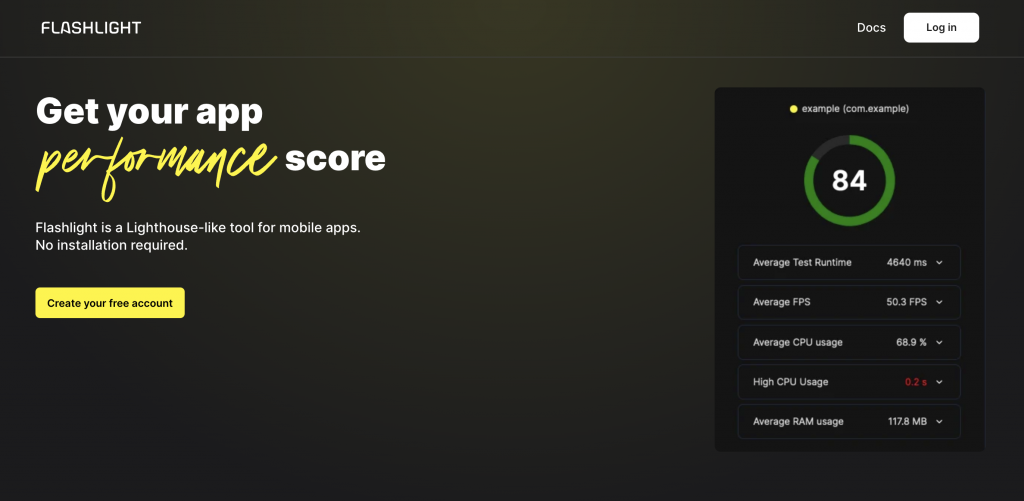
今天要來介紹一個很有趣的效能監測工具 Flashlight,透過 Flashlight 可以查看正式環境的 APP 效能,不只你自己開發的 APP 可以看得到,只要是你手機有安裝的 APP 都可以!而且還會產出像網頁 LightHouse 一樣的 APP 效能報告。

macOS/Linux
curl https://get.flashlight.dev | bash
Windows
iwr https://get.flashlight.dev/windows -useb | iex
你需要一台低階的 Android 手機打開偵錯模式並且連接上電腦(Flashlight 目前只能測 Android APP)。
目前僅支援 Android 6.0(sdk API level 23) 以上的手機。
在手機上打開你想測的某一個 APP,並且輸入:
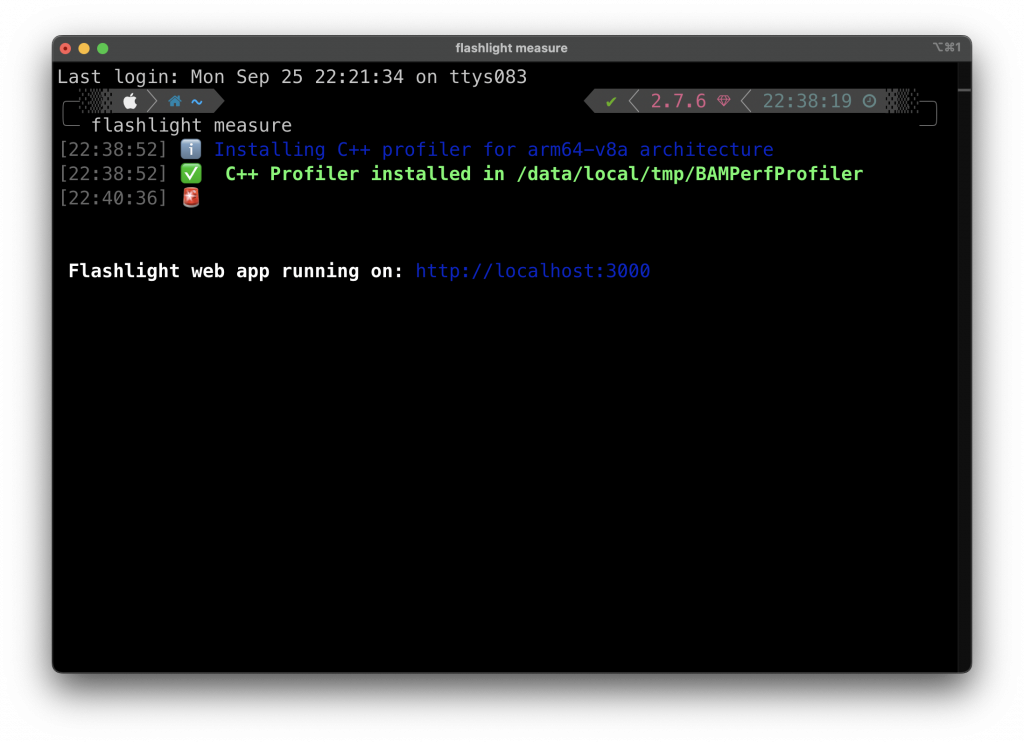
flashlight measure
這個用法很適合開發時邊查看效能。
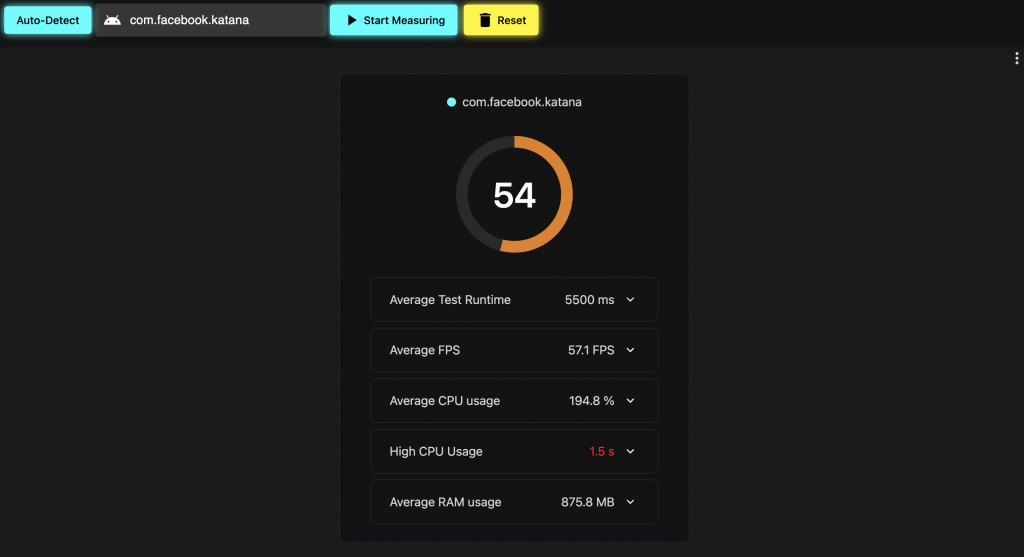
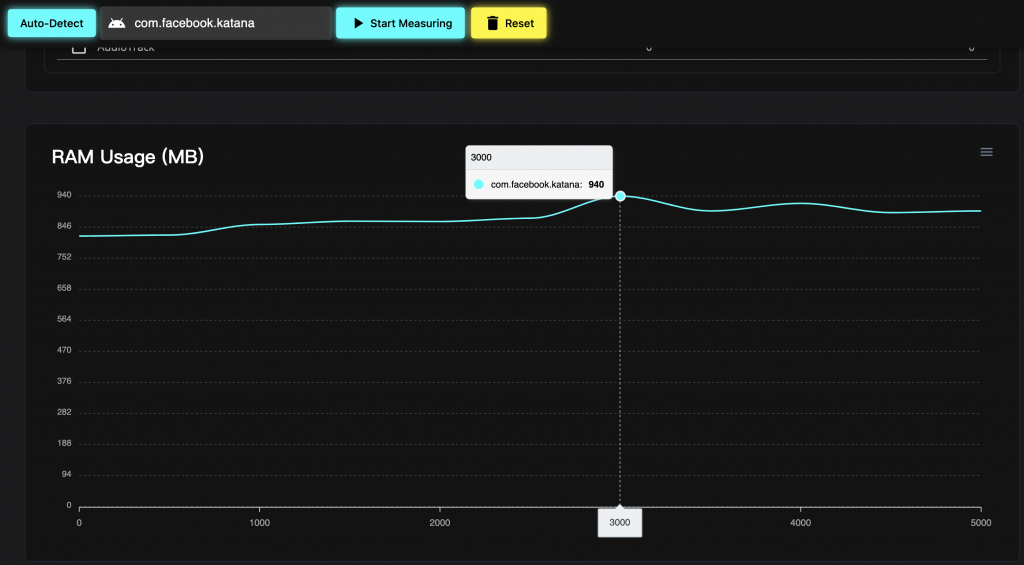
這邊我們就拿在使用 React Native 開發的 Facebook 來測試看看吧~

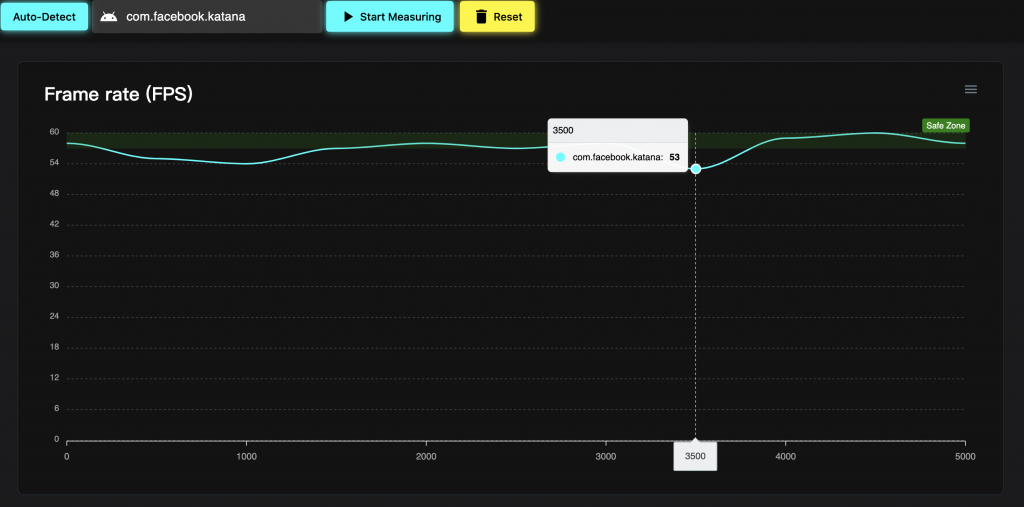
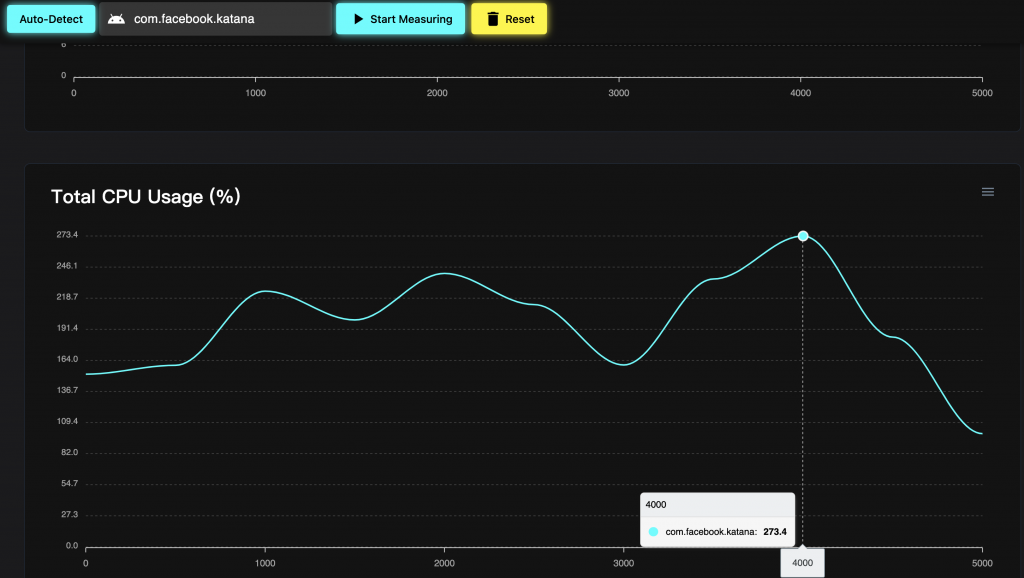
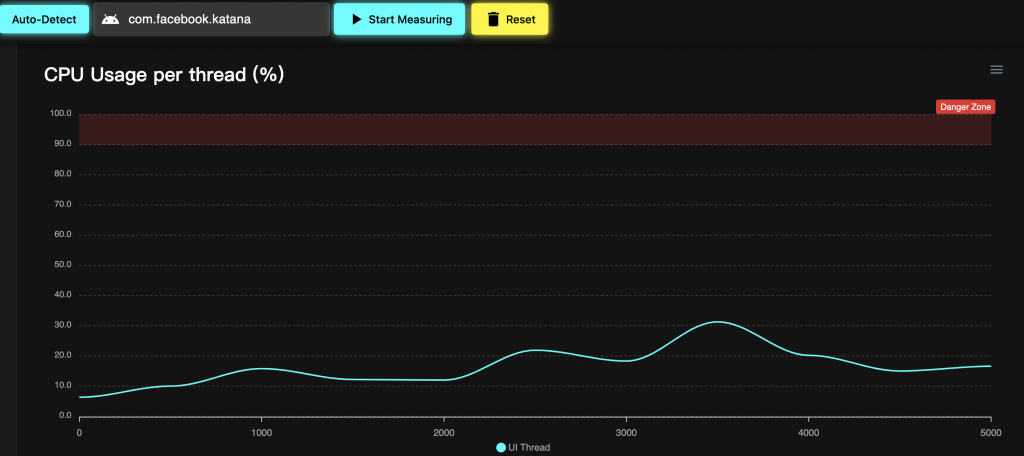
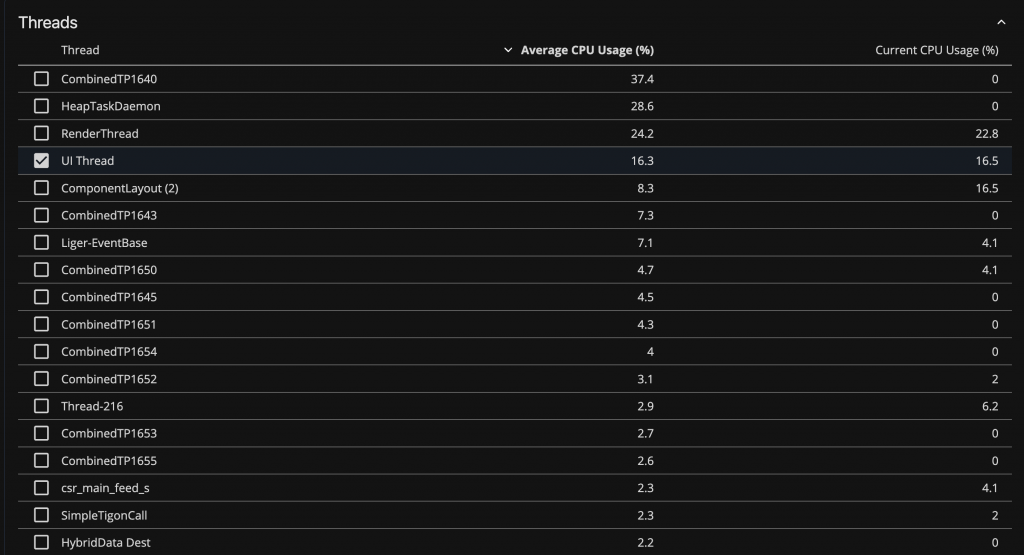
打開 http://localhost:3000 可以邊操作 Facebook 邊看到效能報告。
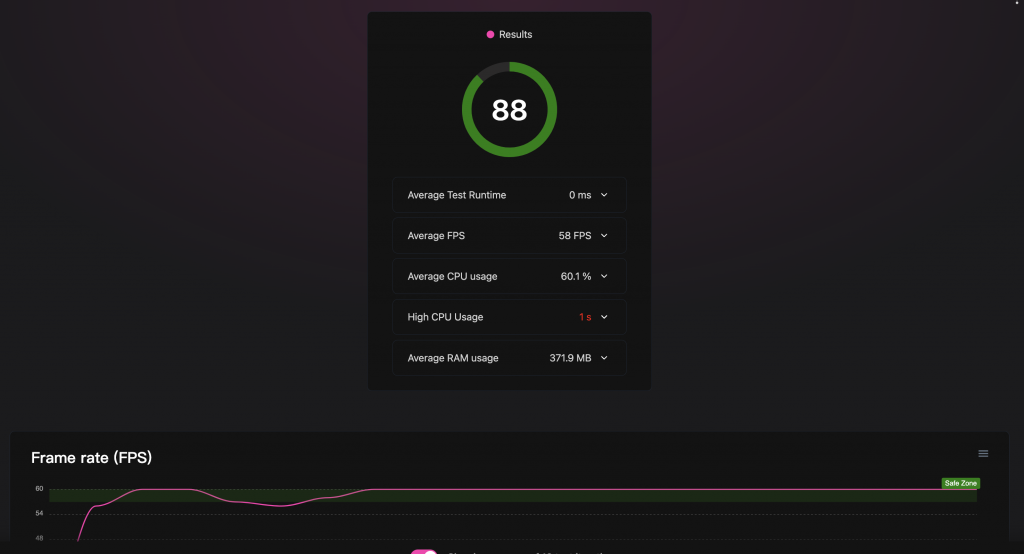
主要會產生以下效能指標:






當然這樣的一次的衡量效能是不夠精準的。所以接下來要介紹 e2e 測試的方法。
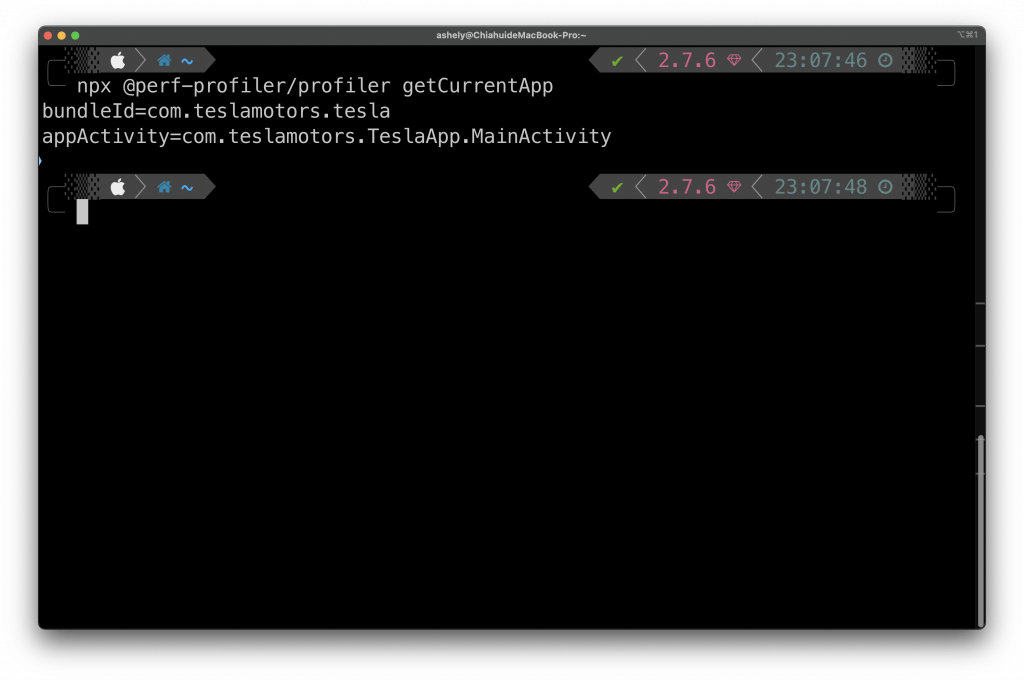
在 Android 手機上打開你想要測試的 APP,然後在終端機輸入:
npx @perf-profiler/profiler getCurrentApp

這次來測一樣是使用 React Native 開發的 Tesla App ~
flashlight test --bundleId <your app bundle id> \
--testCommand <your e2e test command> \
--duration 10000 \
--resultsFilePath results.json
flashlight 會幫你跑十次同樣的 e2e test 指令,並且每次固定 10000 ms ,最後把衡量後的效能寫進 results.json 這個檔案。
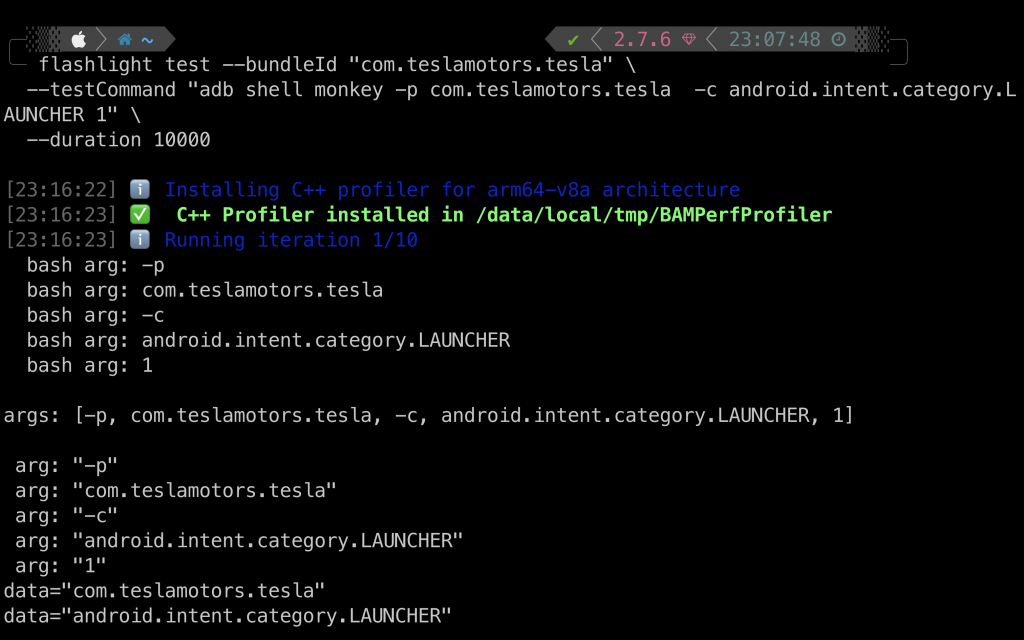
flashlight test --bundleId "com.teslamotors.tesla" \
--testCommand "adb shell monkey -p com.teslamotors.tesla -c android.intent.category.LAUNCHER 1" \
--duration 10000
這段指令就是自動讓 Tesla App 開啟應用程式 10 次、每次 10 秒。


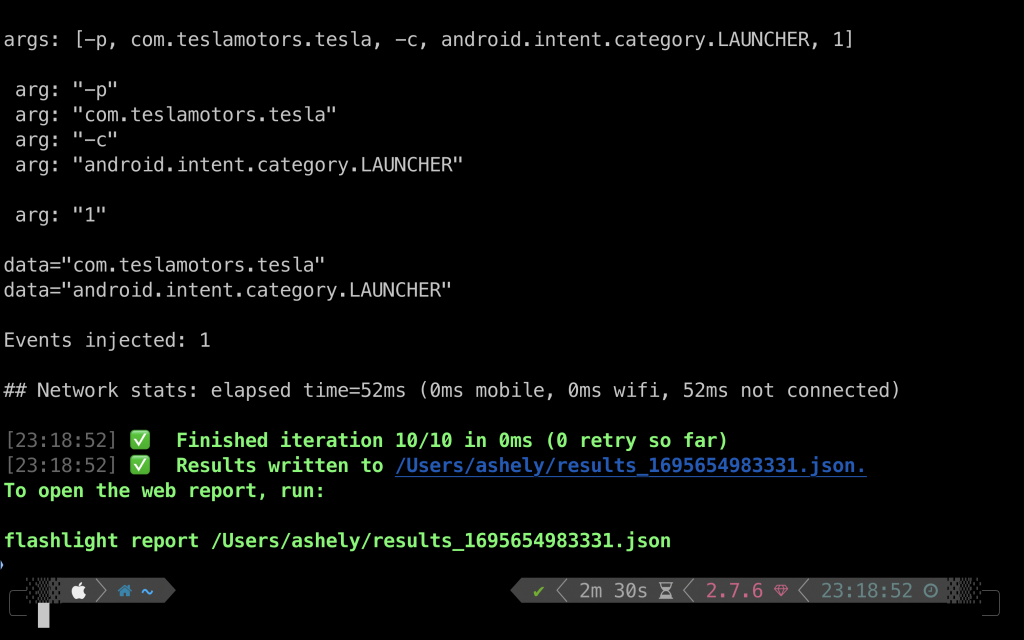
跑完測試後就會得到效能報告的 json 檔,這時就用這個指令打開:
flashlight report {你本地的目錄}.json
這時候就可以得到效能指標的平均值了!

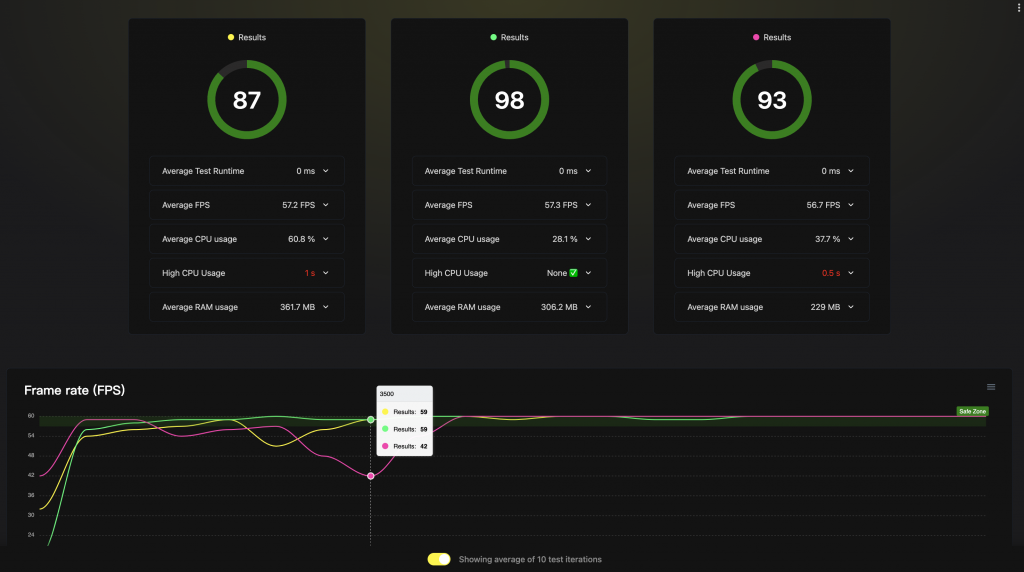
你可以將不同的測試的 json 檔做比較, flashlight 會幫你把線圖整合在一起,這樣更有助於你理解你的修改是否提升了效能或是可以拿來跟不同 App 做比較。
flashlight report results1.json results2.json results3.json

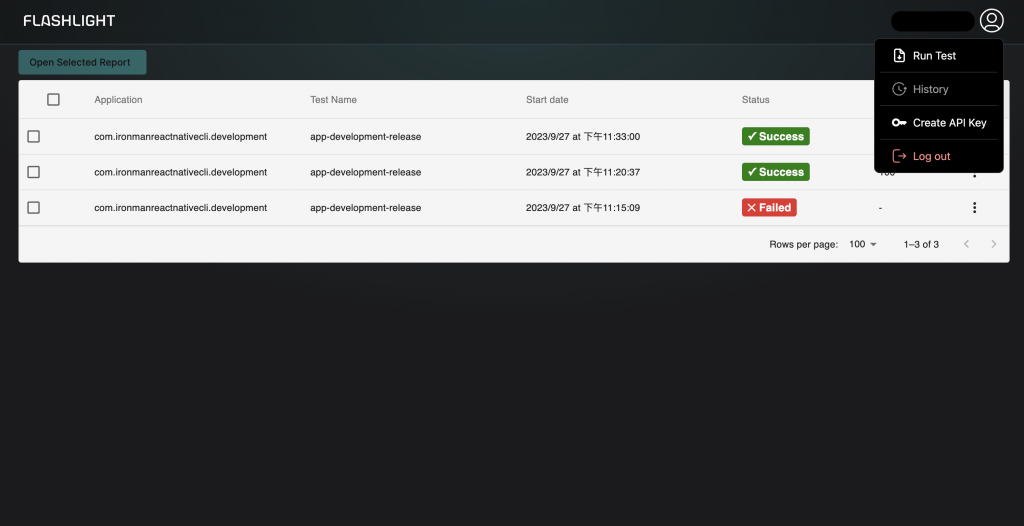
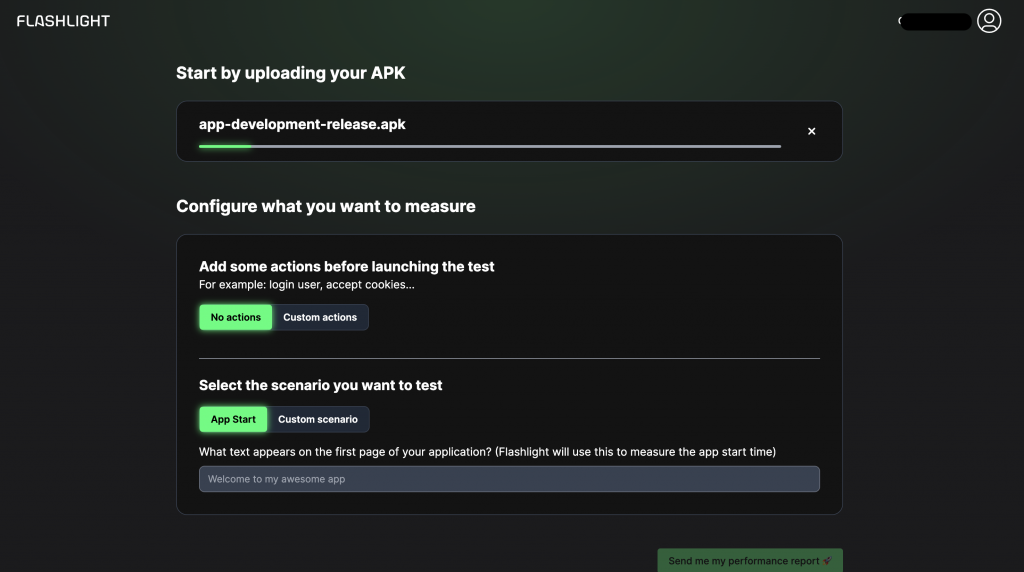
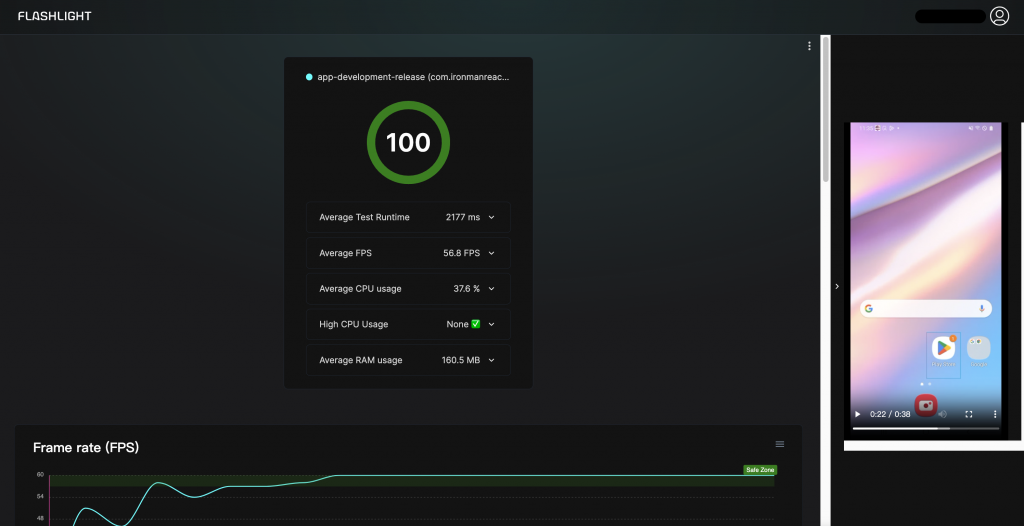
在 flashlight 登入帳號後,把你的 APK 檔上傳,flashlight 就會幫你跑測試,然後在下方設定好要測試的內容。


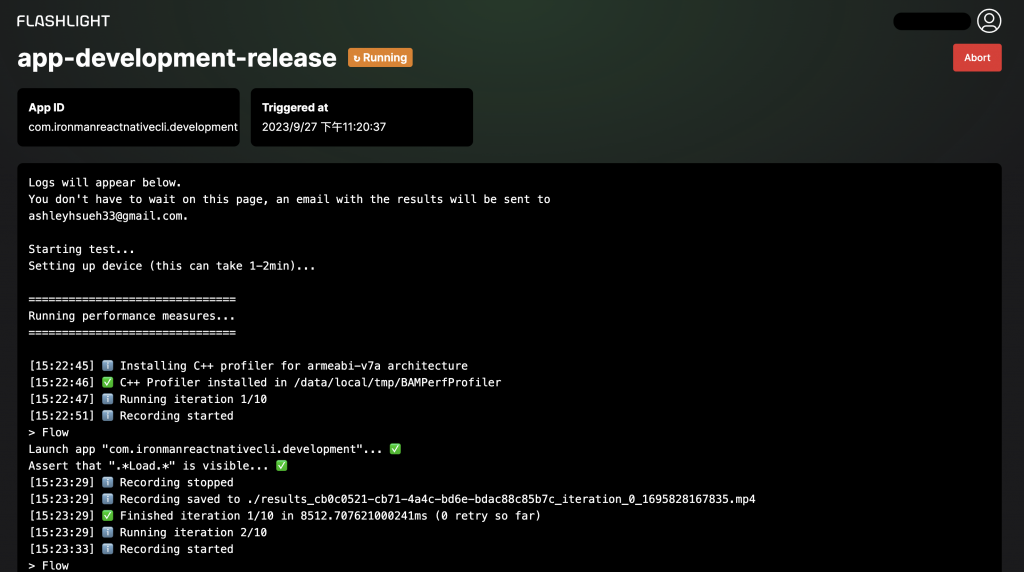
測試完成會發信通知你,測試結果包含一份效能衡量的測試報告,以及一段測試的影片。

在 History 中,可以查到所有的測試紀錄,如果想要比較衡量的結果,可以每一個項目前面打勾,就可以把資料一起比較。